
How To Add Custom CSS Media Queries To Divi For Making Your Site Responsive - Tutorial by Pee-Aye Creative

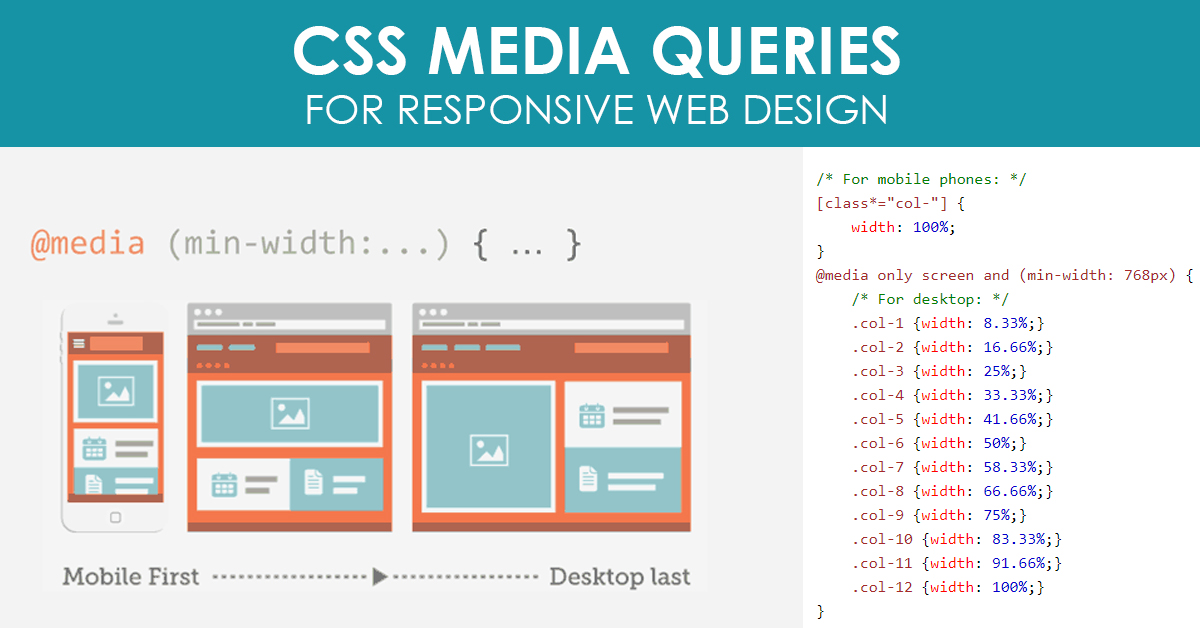
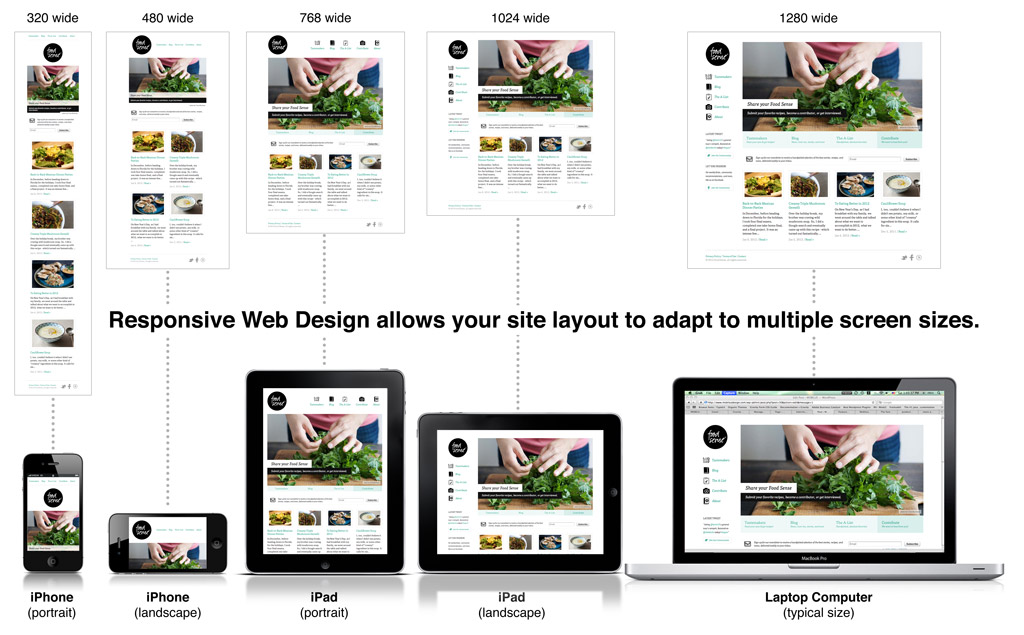
CSS Media Queries for Mobile & Desktop (iPhone & Tablet & Desktop & Laptop) | P&T IT BROTHER - Computer Repair Laptops, Mac, Cellphone, Tablets (Windows, Mac OS X, iOS, Android)






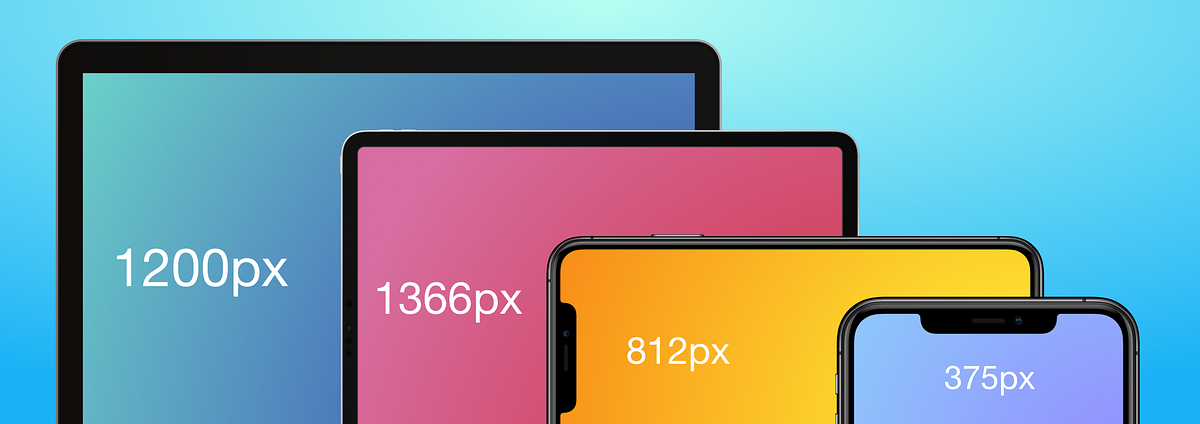
![Considering iPads and other tablet dimensions - Mastering CSS [Book] Considering iPads and other tablet dimensions - Mastering CSS [Book]](https://www.oreilly.com/api/v2/epubs/9781787281585/files/assets/d0a13d03-6efe-47c7-8ba0-d994ae02e703.png)